Well, Opencart is a lightweight, opensource and relatively fast e-commerce framework. We can easily setup our store with opencart. It's built with PHP and Mysql (for database).
So, setting up theme for our store is an important part when creating a web store. The user interface and design plays a key role in any e-commerce store.
In Opencart, we can integrate our custom theme too. For this, we need to create a basic html (mockup) of our custom design.
1. Then, install opencart if not installed. If already installed, go to catalog/view/theme folder.
2. There we can see the default theme of opencart. Copy the contents of that theme and create another theme for eg. catalog/view/theme/mytheme. "mytheme" is the new theme.
3. Paste the contents of the default theme on this newly created one.
4. Now, we need to modify the contents of the copied theme.
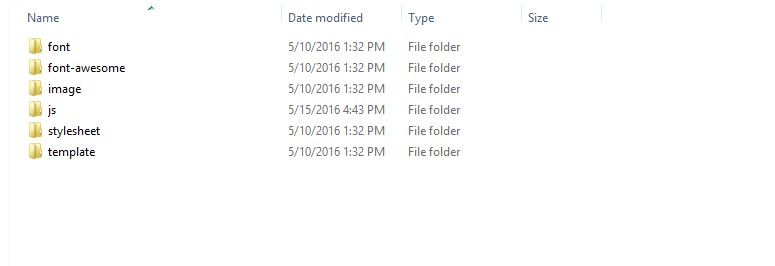
5. The folder structure of any theme is like as shown below:
i. The "font" folder will have the extra fonts.
ii. Image folder contains the images. The images of the newly created theme should be placed here.
iii. Js folder have the javascript files. The js files should be stored here.
iv. Stylesheet contains the css of the theme. The css, styles are stored here.
v. Template contains all the html files.
6. Inside "Template" folder, we can see sub-folders for each part of the store, like account,checkout,common,product etc. Inside each sub-folder, there are template files that contain the html.
7. We may need to modify each template file to achieve the design as we need.
8. But the most important part is the header, home and footer section.
9. To modify these, go to common folder.There we have header.tpl, home.tpl and footer.tpl. There are also other template files that we need later.
10. Open header.tpl to modify the header section. Integrate the html,css as per the new design. Likewise do the same for footer.tpl, home.tpl.
11. After modifying and integrating the changes, we need to activate the new theme.
12. For that, go to admin panel. Usually it is under http:yoursite.com/admin.
13. After loggin in, navigate to system/setttings.
14. There we can see the list of stores.
15. For now, view the default store. Then under the "Store" tab, we can see the Template section.
16. On the drop-down, we can see our newly created theme. Apply the new theme we just created.
17. Voila!! now go to frontend and you can see your new theme look.



Comments
Post a Comment